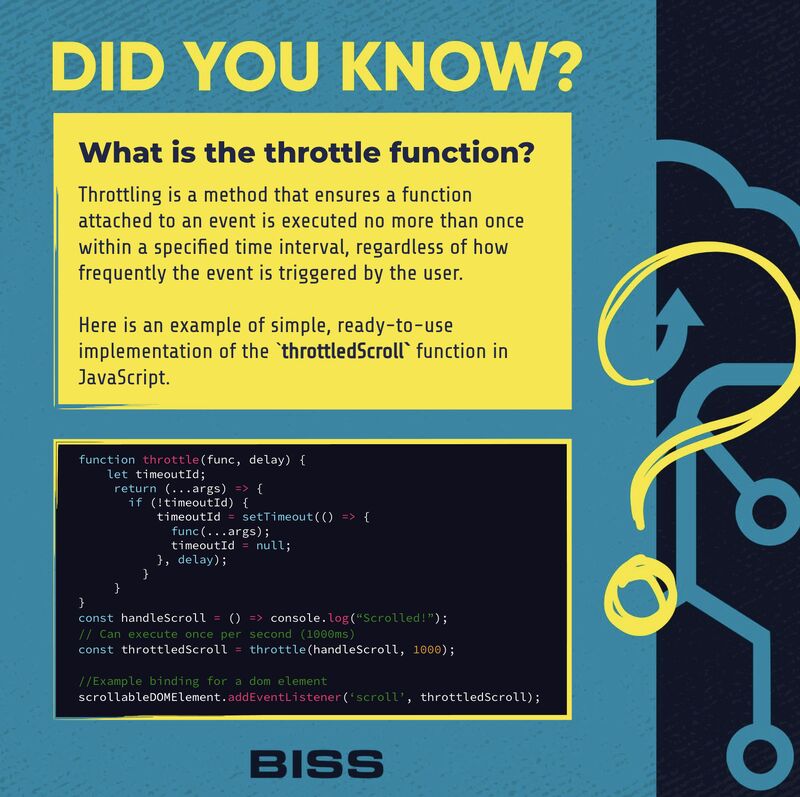
Throttling is a method that ensures a function attached to an event is executed no more than once within a specified time interval, regardless of how frequently the event is triggered by the user.
Here is an example of simple, ready-to-use implementation of the `throttledScroll` function in JavaScript.
function throttle(func, delay) {
let timeoutId;
return (...args) => {
if (!timeoutId) {
timeoutId = setTimeout(() => {
func(...args);
timeoutId = null;
}, delay);
}
}
}
const handleScroll = () => console.log(“Scrolled!”);
// Can execute once per second (1000ms)
const throttledScroll = throttle(handleScroll, 1000);
//Example binding for a dom element
scrollableDOMElement.addEventListener(‘scroll’, throttledScroll);